Yslow是一套雅虎的网页评分系统,详细的列出了各项影响网页载入速度的参数,这里不做多说。
下面我就总结几点大家力所能及优化方法,分享给各位。
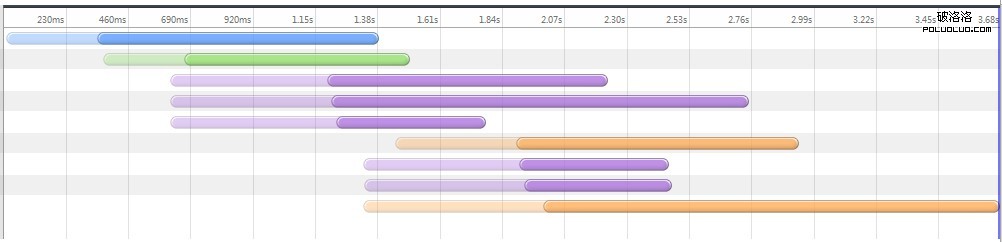
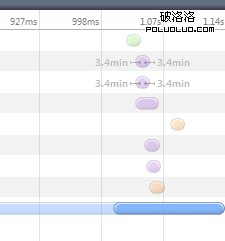
下面贴一下小博全新刷新的载入图,下面文章中用得到:

我认为网页优化主要分为两类,个人称之为软优化与硬优化。软优化主要包括:服务器缓存类与浏览器本地缓存类,这些优化主要是参数设置上的改动。而硬优化包括:传输线路,CDN,HTTP请求数,带宽等基础项目。
咱们小博客主要能做的,也是我想介绍的主要是软优化类。一、Make fewer HTTP requests(减少http请求数)网页载入中,每一个文件都是一个http请求,包括html,js,css,图片等。而每一个文件的载入都需要DNS查询(可忽略),建立连接,发送请求(可忽略),等待回复,下载文件,总共5个步骤,文件依次载入,时间就得依次增加,文件越多,时间越长。
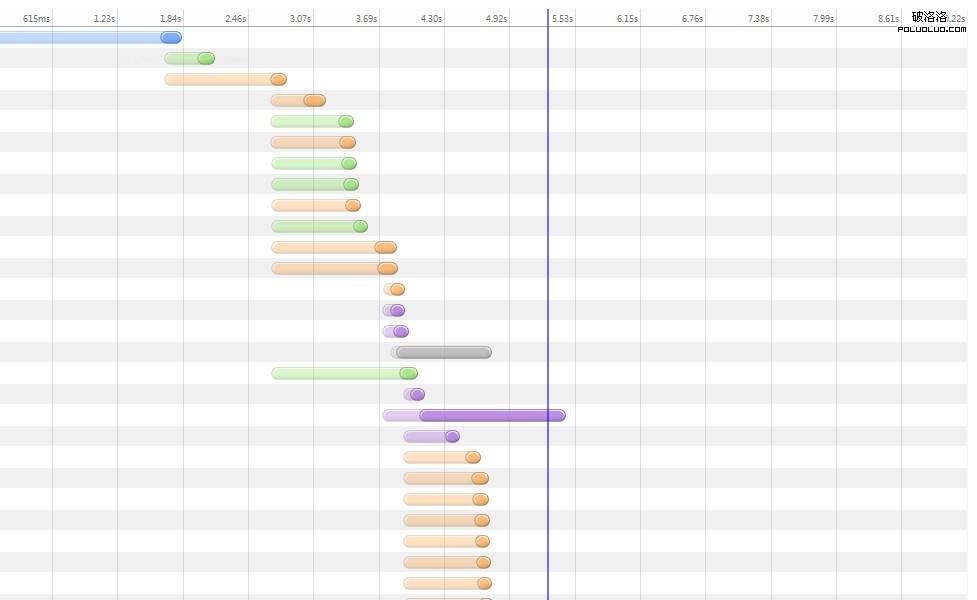
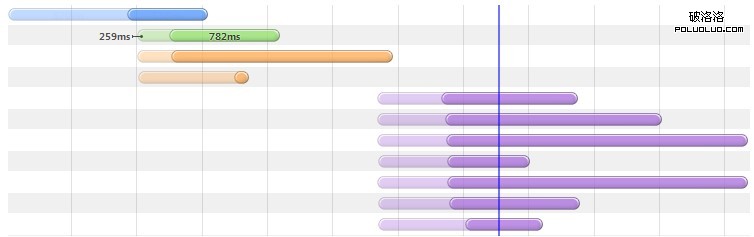
下面看看俺的主机商小张童鞋的博客载入图吧:

简直是一条长龙,橙色JS,蓝色HTML,绿色CSS,紫色IMG,虽然1秒多就响应,但最终载入时间为9秒。
而面对这样的网页,我们要做的是:
把CSS全都合到一个文件中去(复制粘贴就行)
把JS全都合到一个文件中去(复制粘贴就行)
主题中尽量少的使用图片
如果必须使用图片,把背景图片全都合到一个文件中去(这个用photoshop合成,调用背景图片时用background:url(all.png) no-repeat 几px 几px;来控制背景位置)
把框架网页能去掉的都去了,每一个框架网页等于新打开一个网页。
优化好之后,整个页面只有1个js,1个css,1个背景图片和若干文章图片页面载入速度起码提升2/3。二、Add Expires headers(添加周期头)啥叫周期头啊,其实就是给文件一个保质期。
没过期的直接从本地调用,过期了后就得换新的了。
这个做起来简单,直接在网站根目录的.htaccess文件末尾添加以下代码就行了(只有LINUX主机有.htaccess)
其中Axxxxxx是时间,单位秒。
| <IfModule mod_expires.c> ExpiresActive On ExpiresDefault A3600 ExpiresByType image/gif A2592000 ExpiresByType image/png A2592000 ExpiresByType image/jpeg A2592000 ExpiresByType text/plain A604800 ExpiresByType application/x-shockwave-flash A2592000 ExpiresByType video/x-flv A2592000 ExpiresByType application/pdf A2592000 ExpiresByType text/html A600 ExpiresByType image/x-icon A2592000 ExpiresByType application/javascript A604800 ExpiresByType text/css A604800 </IfModule> |
这样设置后,第二次访问就会直接调用本地缓存,仅仅HTML重新下载,速度飞快,如图:

三、Configure entity tags (ETags)(配置实体标签设置ETAG)说实在的我也不知道ETAG是个什么东东,网上的解释说他相当于一个标签,来确认浏览器缓存里的元素是否和原来服务器上的一致,可是却没有说如何设置。终于找到了一篇如何设置的文章,可作者也是不太懂,作者就是万戈大侠了。
他的方法是,在.htaccess中加入这句话。
FileETag none
说实话我并没有明白为什么要设置成none,不过它起作用了,Yslow这项的评分到了A,肯定是有好处的,这就足够了。
四、优化外部调用顺序。(个人想法,也许有错)这一点是最容易被忽略的。
据我观察,网页载入的时候所有元素不是同时一起载入的,但也不是one by one这么着载入的,它有一个少数连接并发下载的情况,观察文章头部小博的载入图,第1-3个图片就是并发的。所以调用顺序决定了载入顺序,载入顺序决定谁和谁并发。
我做过实验,如果JS文件放在<head></head>中,他会跟随HTML与CSS一同加载,然后等JS加载完成后才加载所有图片,如果JS太肥了的话,这样效率很低,JS要是卡住了,网页更是死活不出来。如图:

那么把JS放在body的footer中,情况就会改善很多,JS跟随大批图片一起载入,共用时间,如文章头部小博载入图。
而且最重要的是,html载入完毕就可以显示DOM元素了,不需要等待JS完毕再显示。五、服务器缓存老话题了,WP一般使用插件缓存,我使用的是WP-CACHE,它可以使平时需要1秒左右载入的HTML在几十毫秒内载入。
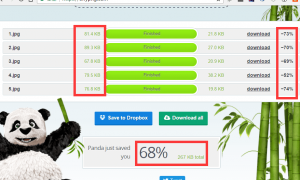
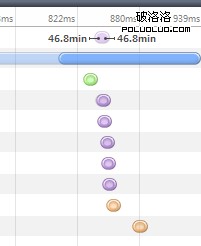
配合图片本地缓存,二次打开的页面基本是秒开。如图(这就是小博的平时载入速度了):

六、其他其他就剩下一些零碎的优化了,这些影响比较小。
比如把主题中所有不经常更改内容的php语句直接改成文字,比如博客名神马的。
还有,CSS,JS压缩,小一点就快一点。
本地DNS的选择(在网卡属性里),第一次访问时,DNS-LOOK-UP(DNS查询)也是占了相当时间的,如果你的DNS的ping较高。
COOKIE-FREE 域名设置:意思就是每次建立连接的时候,客户端都要先发一份COOKIE到服务器去,而设置COOKIE-FREE后就可以省下这点时间了。个人觉得没多少时间,不发COOKIE后,用户评论信息还要自己写,体验不好,不建议设置。