原网站分析
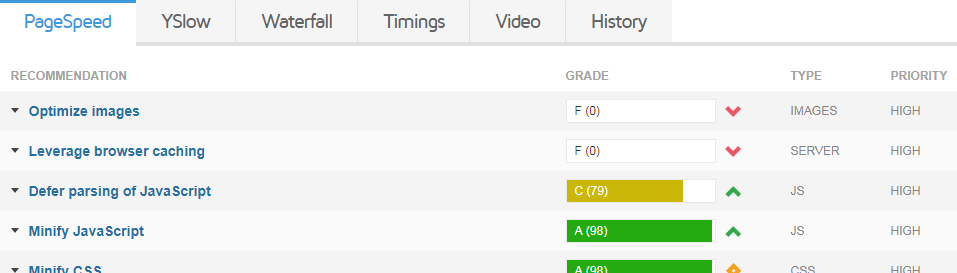
1. PageSpeed 分析
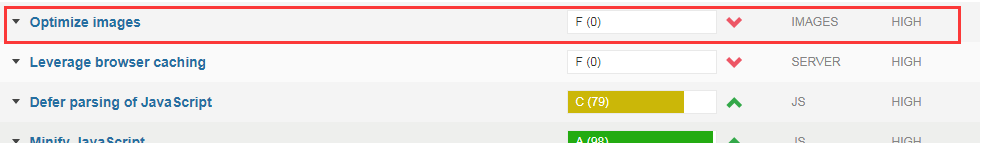
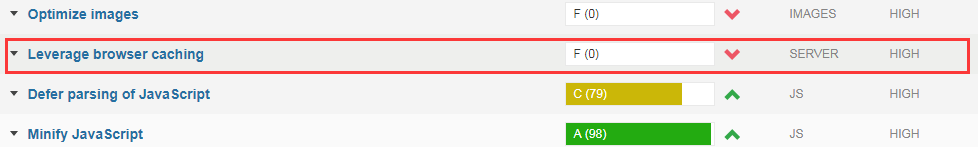
Optimize images: 图片未经优化,体积较大(属于基础的优化)
Leverage browser caching: 没有加入浏览器缓存导致资源重复加载

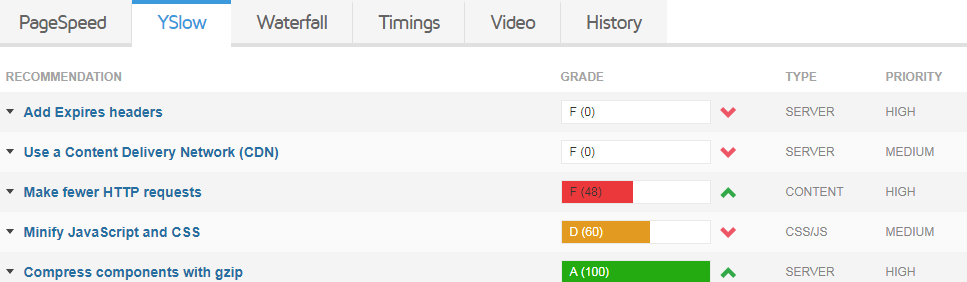
2. YSlow 分析
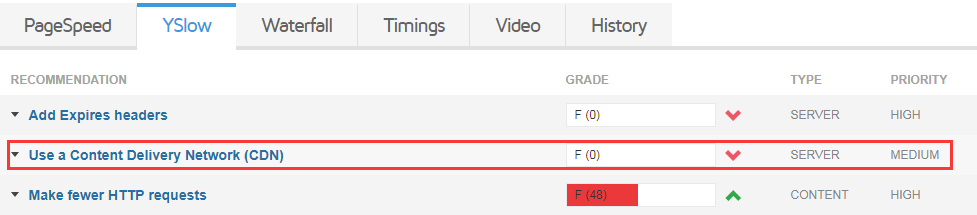
Add Expires headers: 需要添加Expires 头,跟上面的Leverage browser caching 描述的是一个问题
CDN: 网站没有添加CDN缓存(虽然不是必须,但用CDN效果还是不错的)

3. 加载视频分析
网页加载视频能更直观的看出来网站的加载问题。视频地址如下:
https://video.hnxmx.cn/www_hnxmx_com/video.mp4?_=1
· 3.9s —— 开始进行页面输出(First Paint),意味着网站在3.9s之前全都是白屏状态
· 9.4s —— Onload事件发生,此时最重要的banner图还没有加载过来,这也是非常严重的问题。
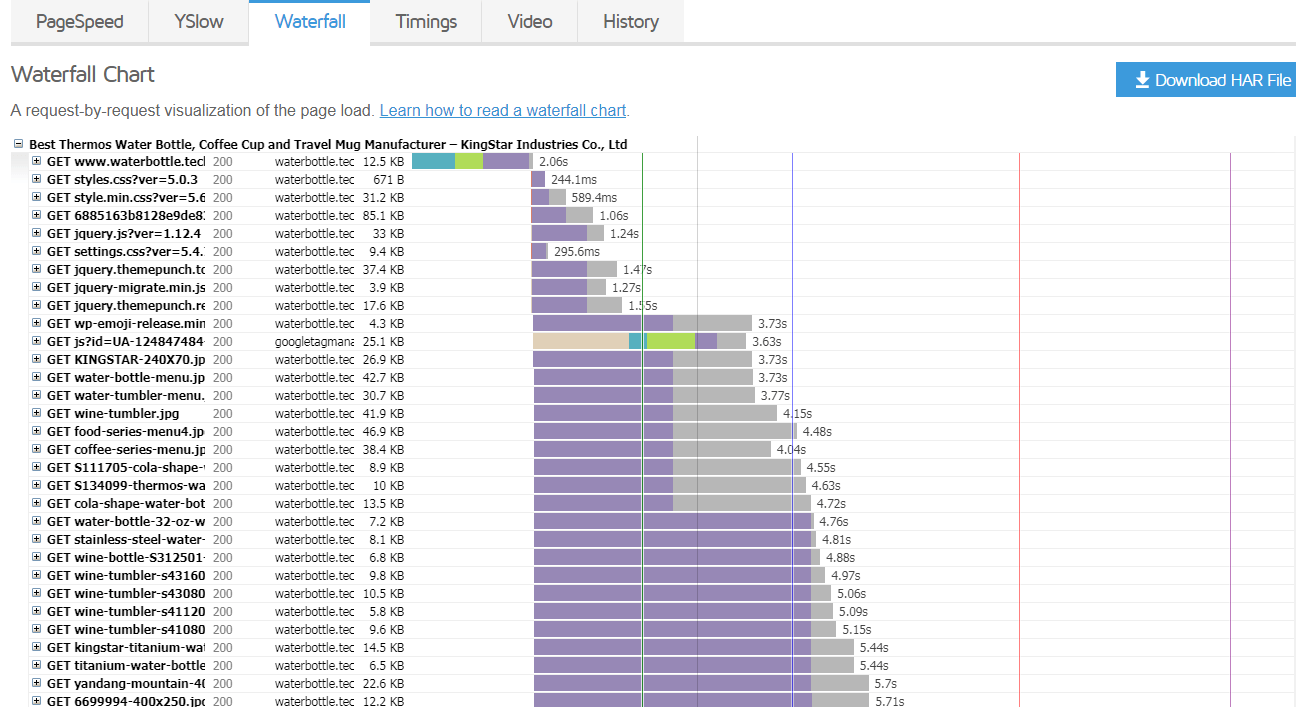
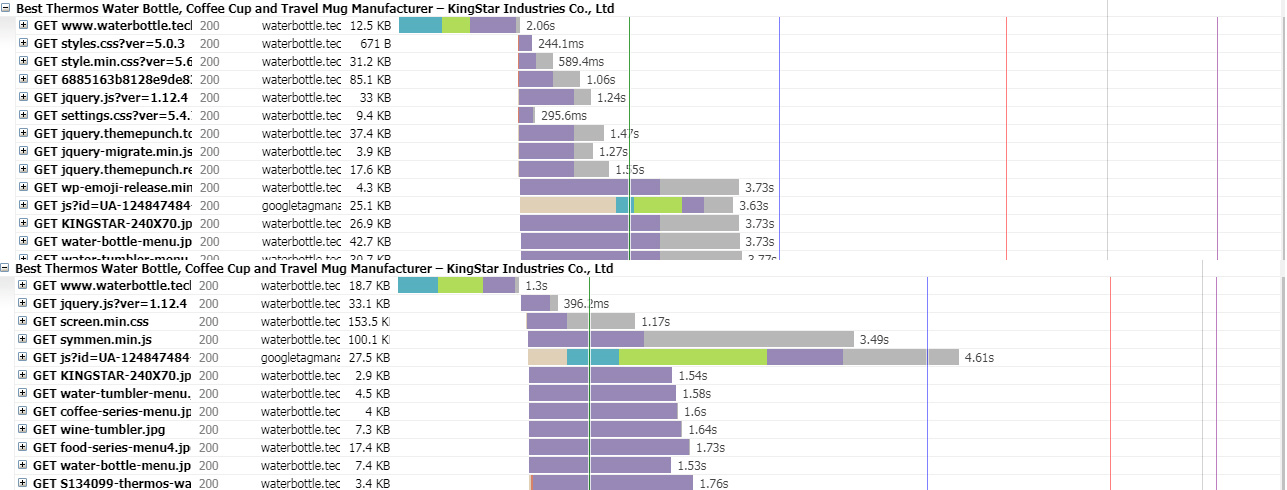
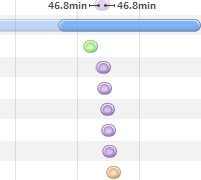
我们可以通过Waterfall对上述问题进行简单的分析:

如上图所示,First Paint 在 JS 和 CSS 加载后,才开始加载。说明 JS 和 CSS 的加载,阻塞了页面的加载,换句话说就是 JS 和 CSS 阻塞了首屏的渲染。Banner 的问题类似,也是由于 JS 和 CSS 造成的。
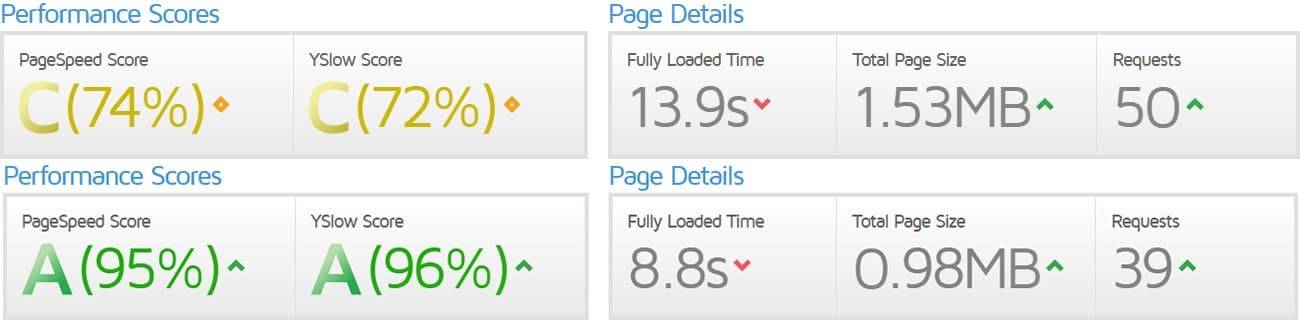
GTmetrix 检测优化后效果
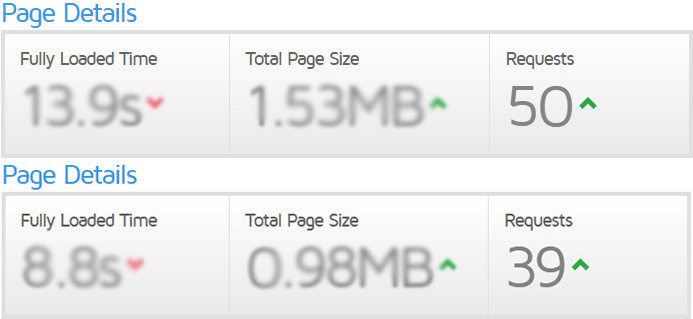
我们可以先从整体评分来看优化的效果,优化后 PageSpeed Scores 和 YSlow Scores 的评分都从70%多提升到了95%左右。

1. 文件合并加载
查看源码总结网站上JS和CSS文件,把能合并的文件进行合并。文件合并减少了网站的请求数,合并前请求数50,合并后是39。网站请求数对比如下图所示:

将合并后的文件非阻塞加载,不影响页面 First Paint 渲染。我们可以通过Waterfall对比清晰地看出来(上图是优化前,下图是优化后),First Paint(绿色竖线是First Paint)不用再等待 JS 和 CSS 加载完成之后再开始渲染,加快了 First Paint 的渲染速度。

2. Critical CSS
网站 css 和 js 虽然做了非阻塞加载,但是要想快速的看到网站显示格式正确的内容还得添加 critical css ,让网站在没有外部资源加载的情况下更快的显示出来。
3. Banner优化
Banner的加载是这个网站优化非常重要的一点,9.4s —— Onload的时候 banner 还没有加载过来。在做了文件非阻塞加载的情况下并没有太大的改善。因此深入分析了一下 Banner 的加载逻辑,发现 Banner 的部分样式是通过js动态加入的。为了让 Banner 快速的显示,把动态添加的样式放在 html 中让 Banner 尽快渲染。
4. 服务器优化
· css、js文件压缩,减少文件体积,缩短加载时间
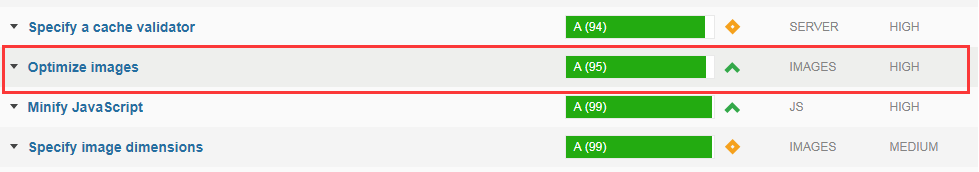
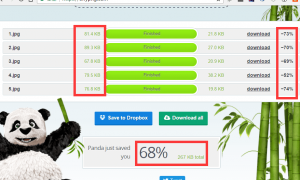
· 图片优化,优化后 PageSpeed 中的 Optimize images 如下图所示,图片优化从原来的的评分0到95。


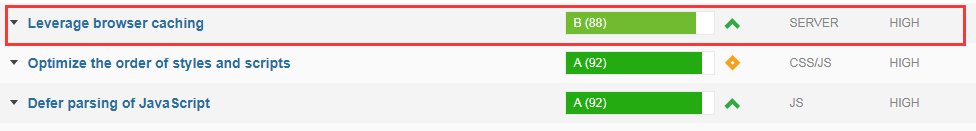
· 浏览器缓存优化,充分利用浏览器缓存避免资源重复加载。浏览器缓存对比图如下图所示。


5. CDN优化
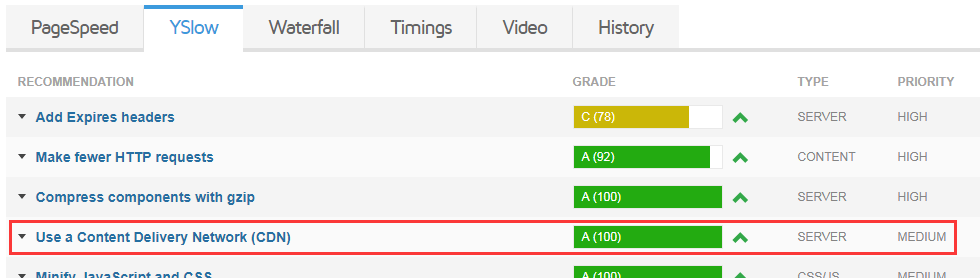
添加CDN缓存,加快网站响应速度。添加后 YSlow 中的 CDN 评分从0到了100。对比图如下所示:









很好的文章,学习了,文本行距调整一下吧重合了