原因:
首页加载的主要内容是:index.html文件,CSS文件,JS文件,背景图片,用户上传的图片,视频等。用户上传的图片如果优化不够(或者为了清晰度高保真),一张不大的图可能几百KB。这会导致访问网站时的下载量会很大。
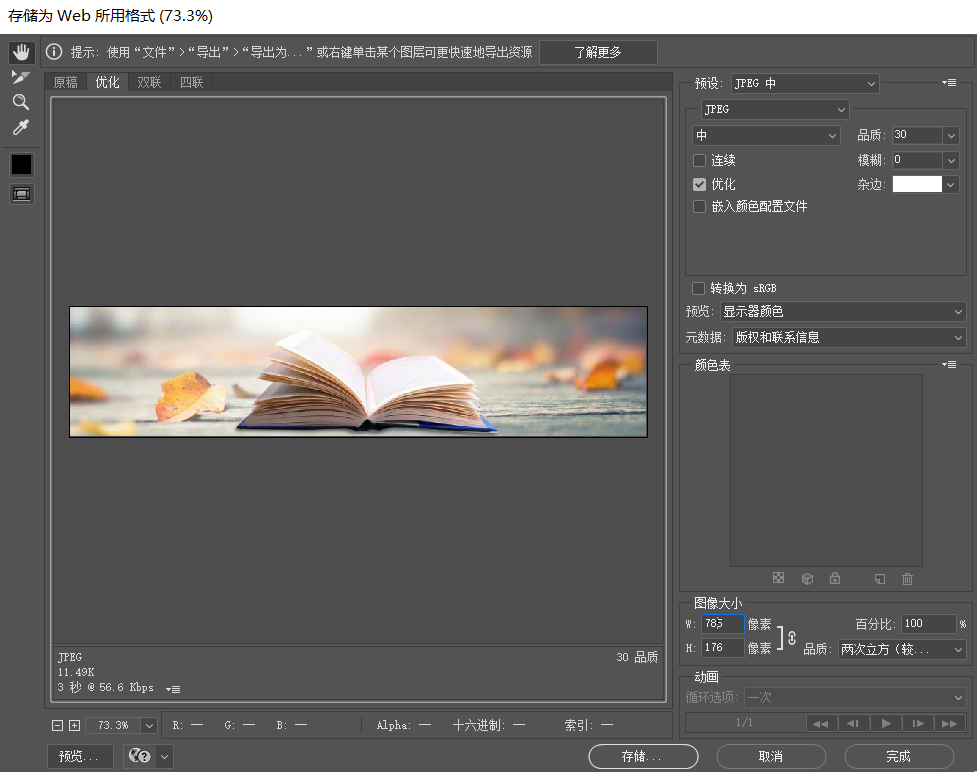
1.优化图片
用PhotoShop打开图片,Ctrl+Alt+Shift+S,优化后保存。

2.HTML、CSS、JS文件压缩
如果是自己写的 HTML、CSS、JS 文件,可以轻易瘦身,自己熟悉代码哪里能优化,但 WordPress 主题的 HTML、CSS、JS 我们是无能为力,只能通过Gzip压缩解决。
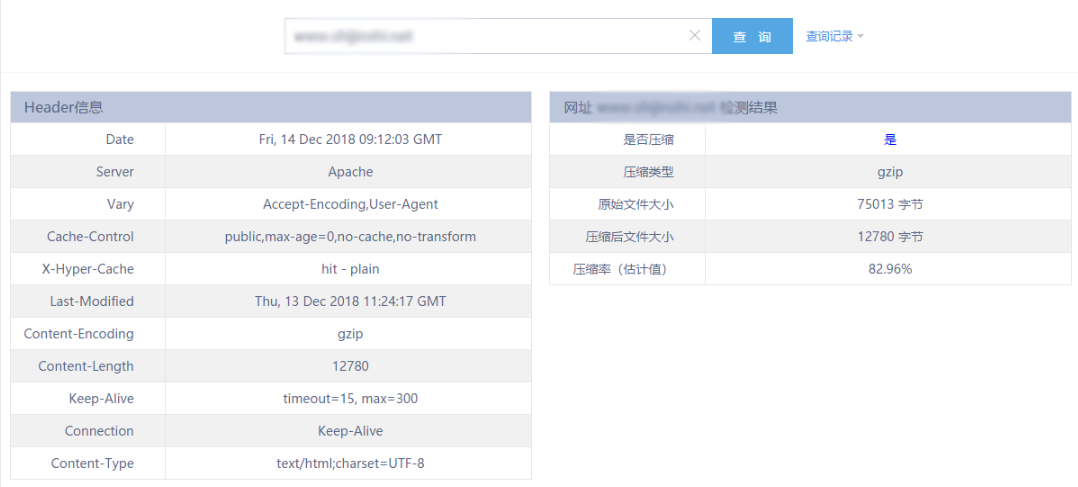
Gzip是服务器或者虚机提供的一种组件服务,简单地说:Gzip开启后,从主机到访客之间传送的文件会被压缩处理,这样就会减小通过网络传输的数据量,提高浏览的速度。比如一个首页150KB,但是经过压缩真实传输大小是25KB。
下图是在 Chinaz 站长工具里的检测情况(网址:http://tool.chinaz.com/Gzips/)。
开启Gzip压缩方法:
a.通过修改index.php开启Gzip压缩
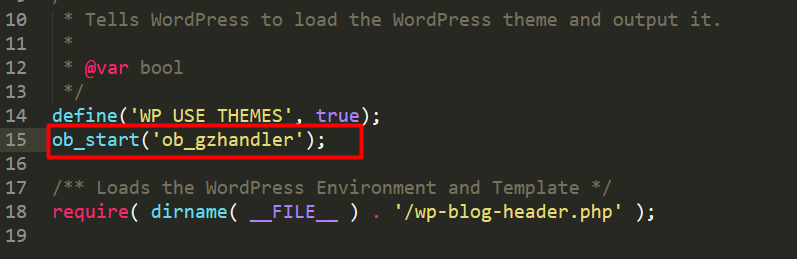
在打开的index.php 中找到:
define(’WP_USE_THEMES’, true);
在后面加上:
ob_start('ob_gzhandler');

b.通过.htaccess启用Gzip压缩
通过ftp打开.htaccess文件,加入代码:
<IfModule mod_expires.c>ExpiresActive On ExpiresByType image/gif A2592000 ExpiresByType image/jpeg A2592000 ExpiresByType image/png A2592000 ExpiresByType image/x-icon A2592000 ExpiresByType application/x-javascript A604800 ExpiresByType text/css A604800</IfModule> <IfModule mod_deflate.c>SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/html text/css image/gif image/jpeg image/png application/x-javascript</IfModule>
c.安装WP Super Cache缓存插件自带功能开启Gzip压缩
安装WP Super Cache缓存插件后,在WP Super Cache设置-高级选项中开启Gzip压缩功能。

请注意只能选择一种方式来开启wordpress gzip压缩,否则有可能造成冲突,请谨记。